인터랙티브 포트폴리오
2024.05.28 - 2024.06.14

현 포트폴리오 웹사이트입니다. motion-framer, gsap, lenis 등의 라이브러리를 사용하여 동적으로 구현하였습니다. 구체적인 개발 과정을 정리했습니다.
기술 스택 ⚒️
프론트엔드









개발 및 활용 API


이런 기능을 구현했어요 👩💻
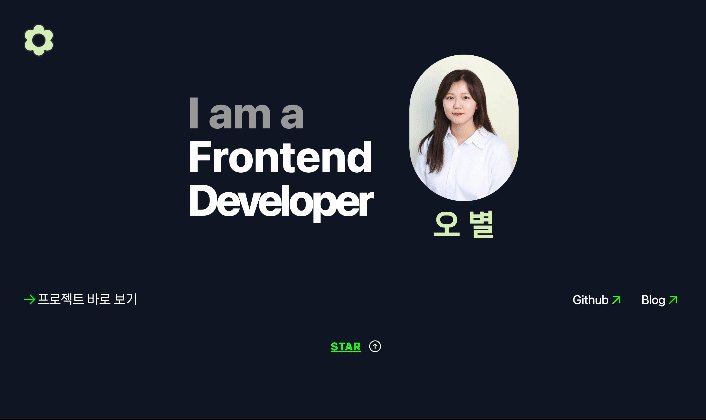
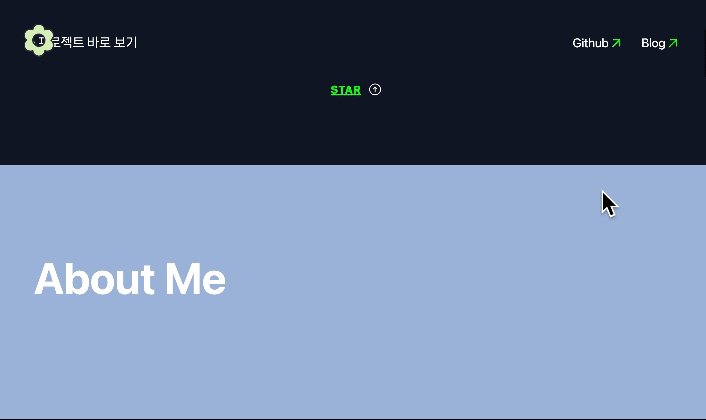
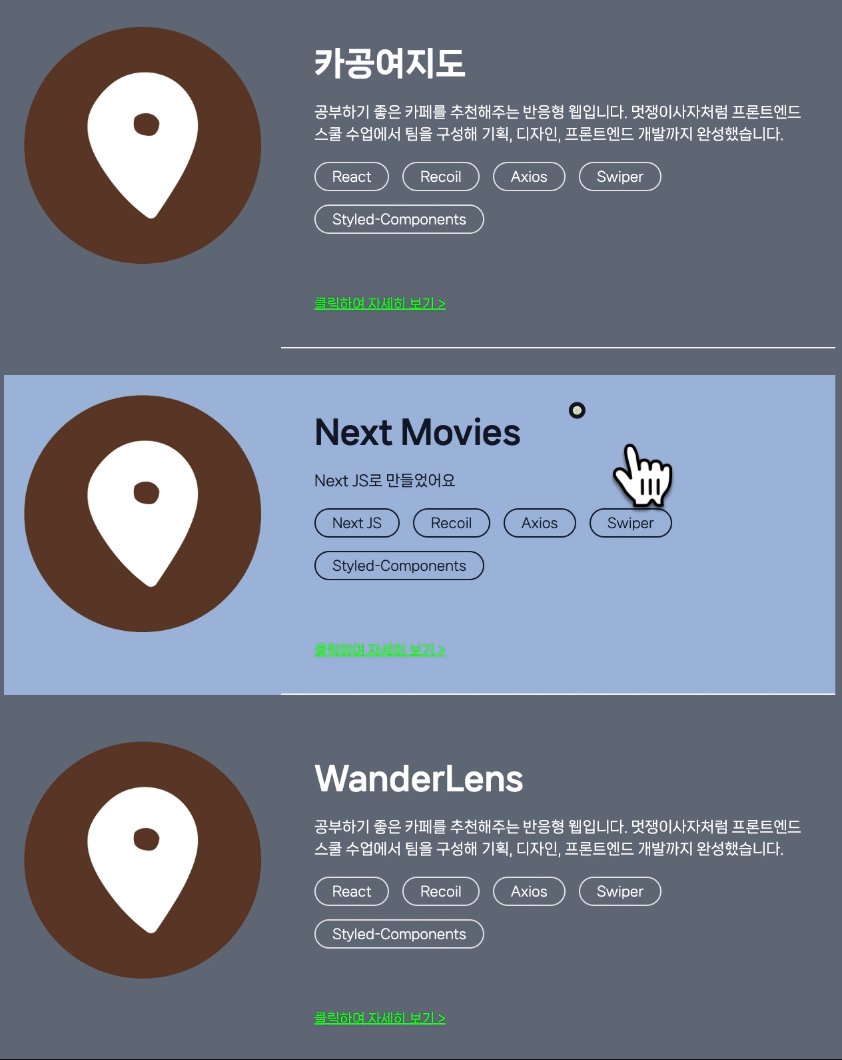
메인 페이지

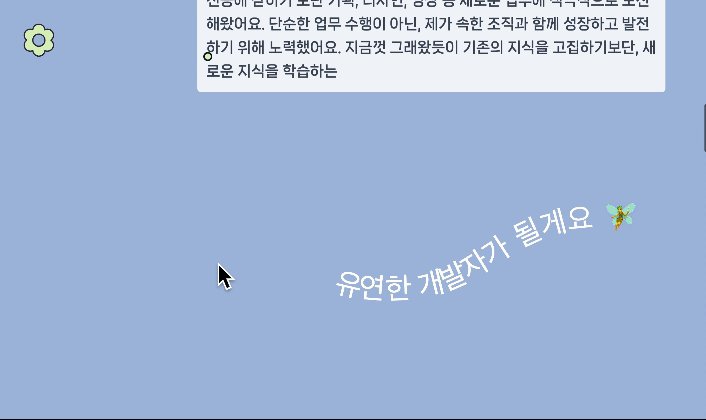
Lenis 라이브러리를 사용하여 부드러운 전체스크롤 구현, 디자인적 완성도에 기여
React Scroll 라이브러리를 사용해 프로젝트 카테고리로 바로 이동할 수 있게 하여 사용자 경험 개선
디자인 마우스 포인터 구현. useRef로 DOM 요소에 접근. container 요소에서 마우스 이동 이벤트를 감지하고, 마우스 포인터의 위치에 따라 flair요소를 애니메이션으로 이동.
이런 문제를 해결했어요 🚀 기여도 100%
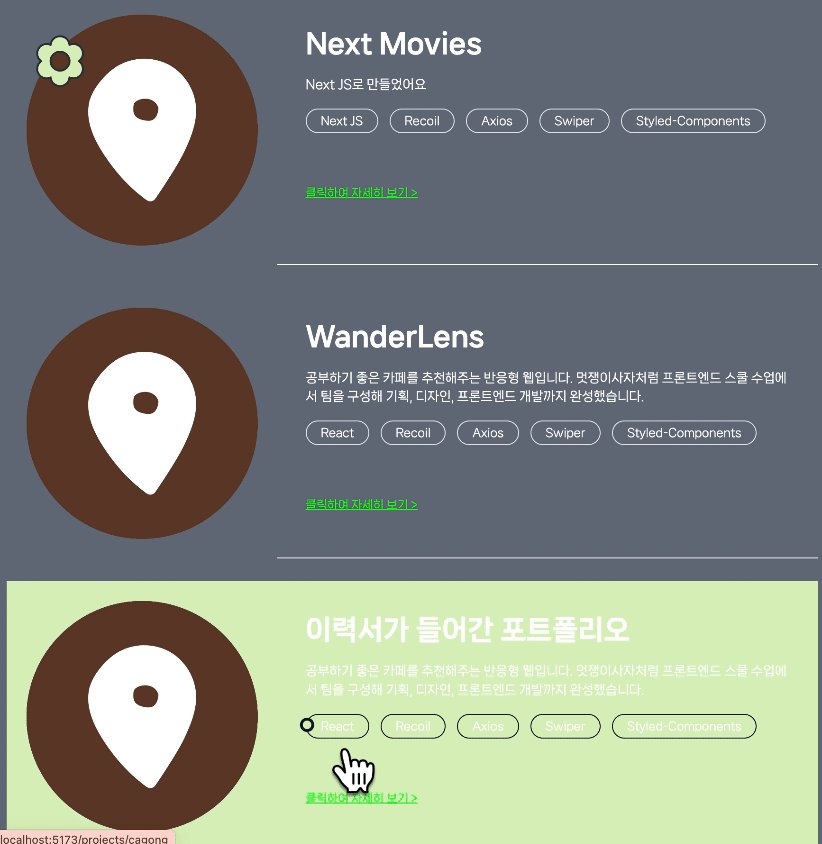
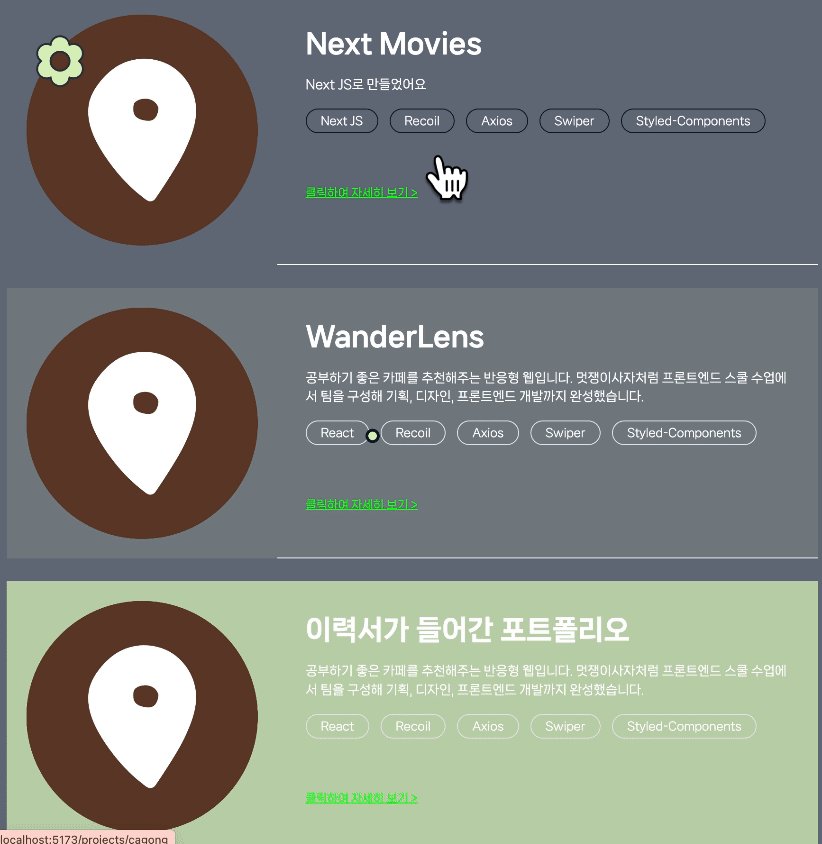
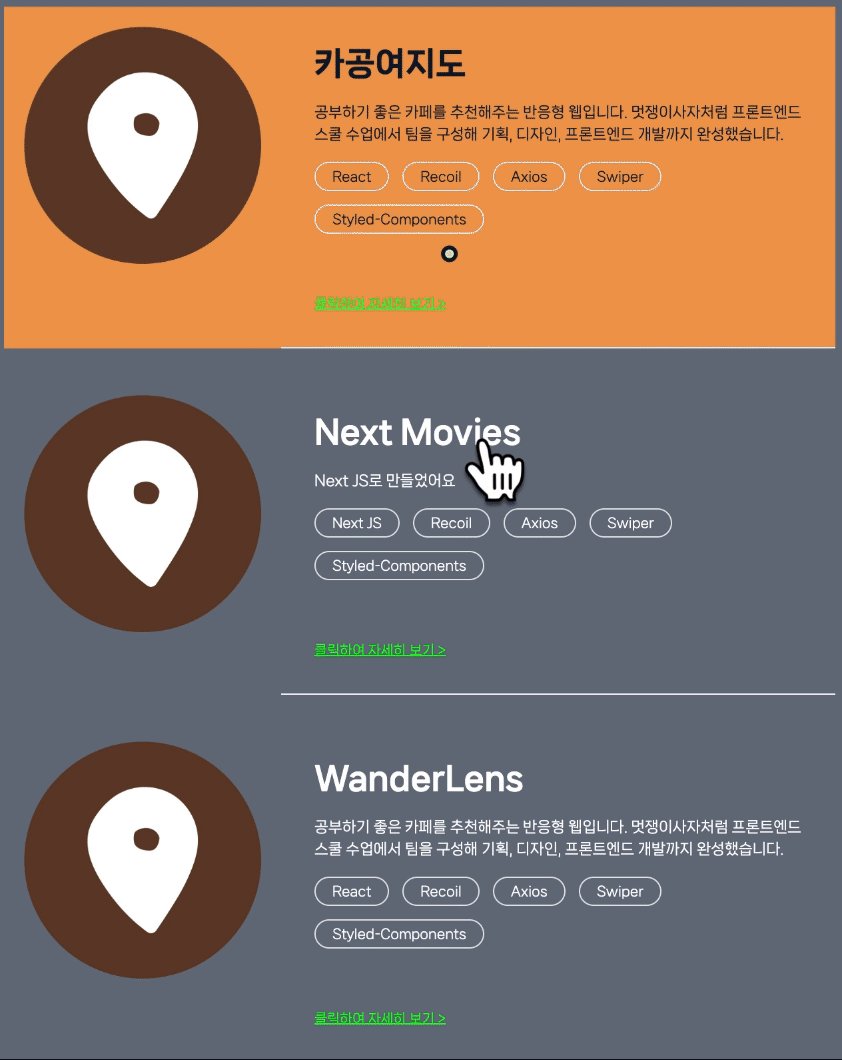
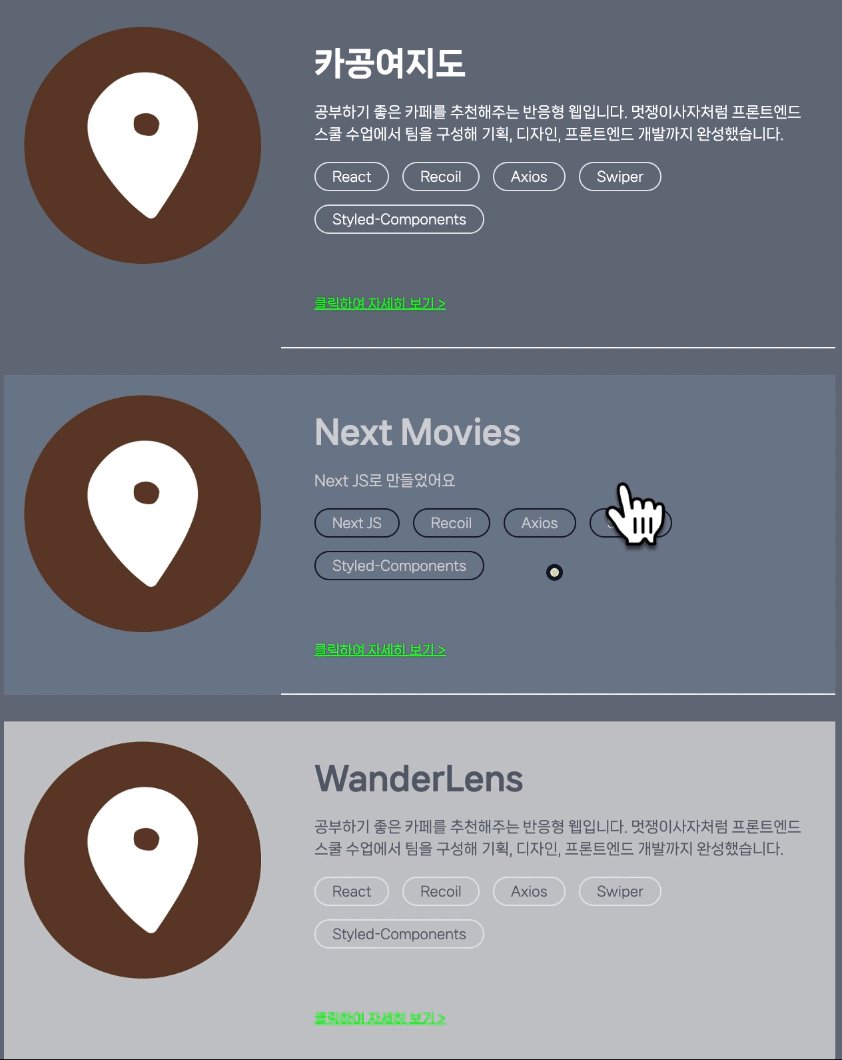
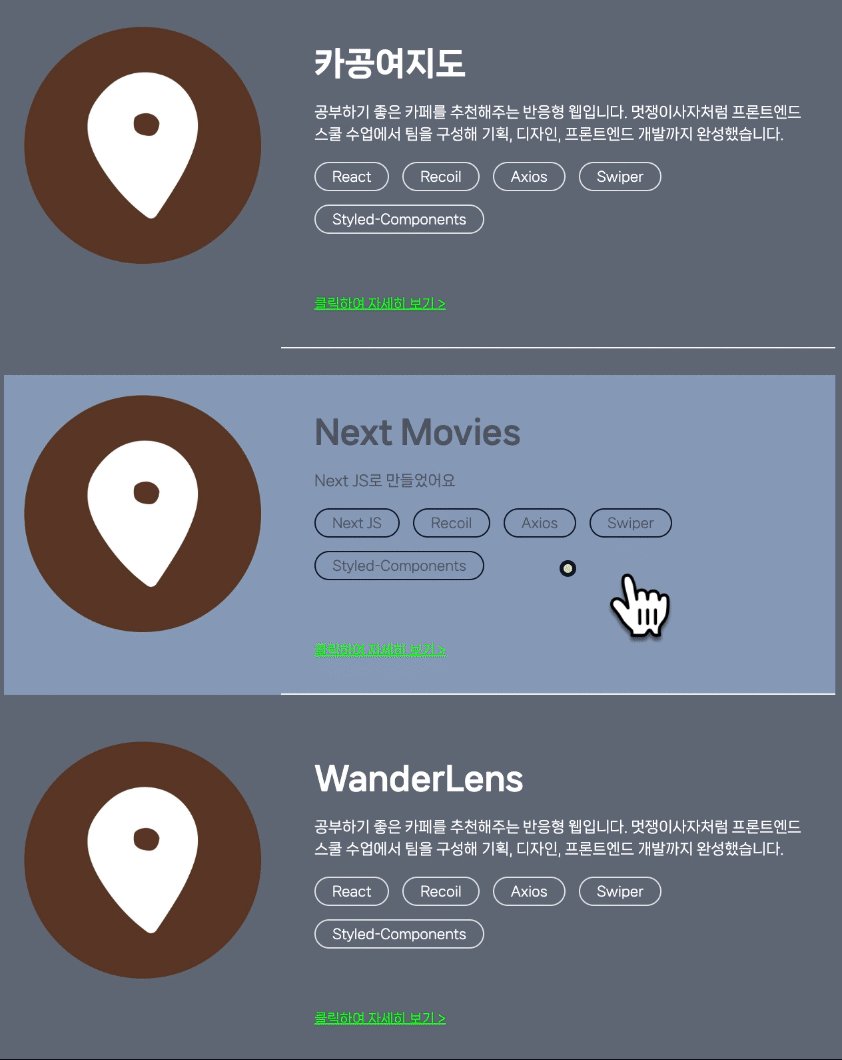
hover 시 배경 색상 에러

문제 상황 및 원인
프로젝트 데이터를 컴포넌트로 나열할 때, 각 프로젝트의 배경 색상이 Hover 시 반응적으로 변하도록 구현. 그러나 일부 색상에서는 예상대로 작동하지 않는 문제가 발생.Tailwind CSS는 빌드 과정에서 동적으로 생성된 클래스를 인식하지 못하는 것이 원인.
해결 방법
classnames 라이브러리를 사용하여 가능한 클래스를 미리 정의하고, 동적으로 생성되는 클래스 이름을 정적으로 정의된 클래스 이름으로 대체. 이로써 Tailwind CSS가 클래스를 올바르게 분석하고 CSS를 생성할 수 있게 됨
블로그에 정리 했어요 🗂️
느낀점 🤓
동적인 요소를 가미해 포트폴리오를 만드니, 스스로 즐거움을 많이 느꼈다. 사실 이전에 만든 포트폴리오가 있었는데, 그것 보다 훨씬 애정이 간다. 꾸준히 추가하고, 디벨롭 할 예정이다.