원더 렌즈
2024.05.06 - 2024.05.11

방문했던 여행지의 사진을 모은 웹사이트입니다. Tailwind CSS로 심플한 UI를 구현한 개인 프로젝트입니다. 구글 지도 API를 활용하여 갔던 여행지에 마커를 띄우고, 여행지 페이지에 반응형 디자인을 고려하여 사진을 배치했습니다.
기술 스택 ⚒️
프론트엔드




개발 및 활용 API



이런 기능을 구현했어요 👩💻
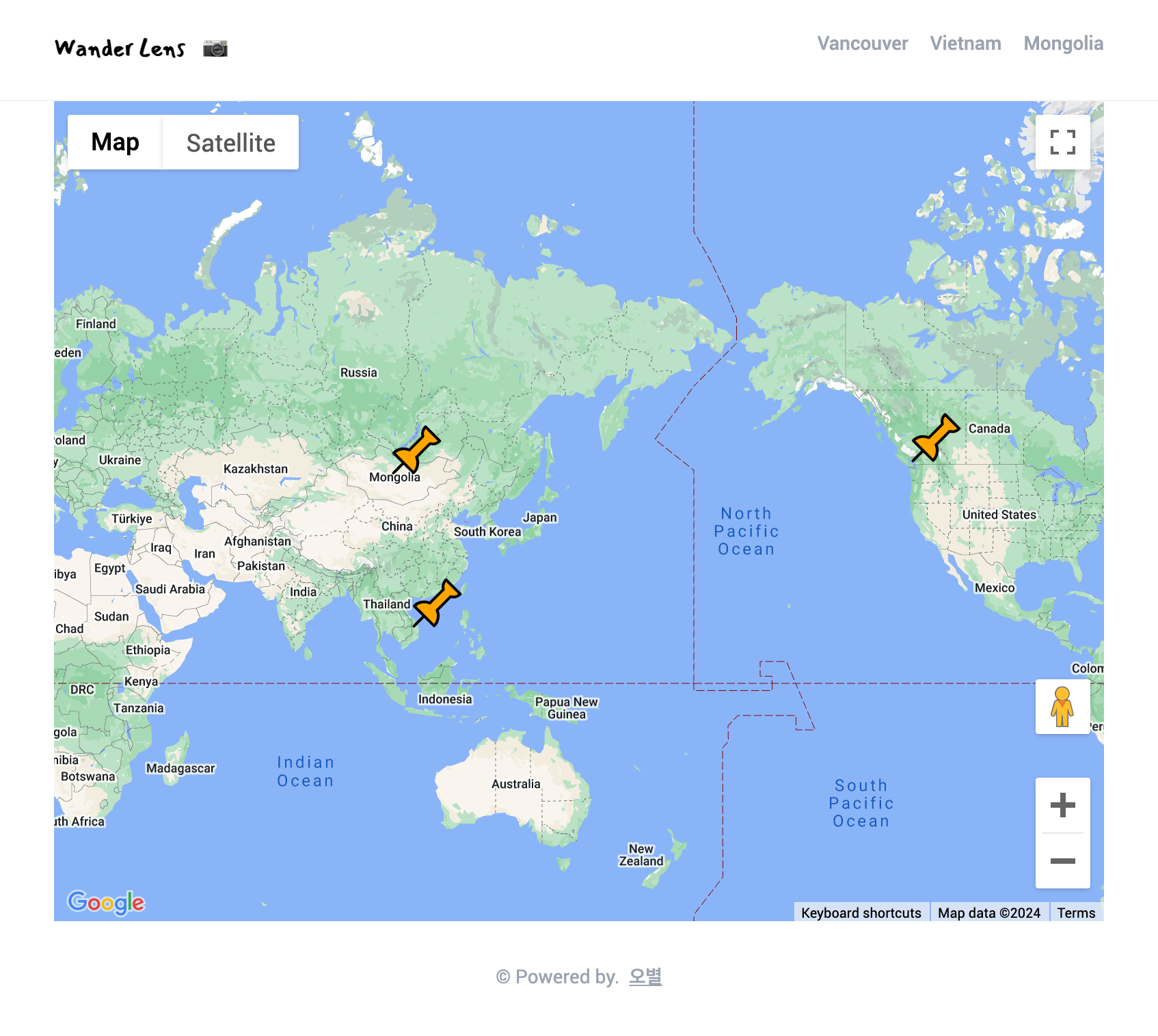
구글 지도

구글 Map API에서 키 값을 발급받아 Script에 넣고, 구글 지도 연동하여 렌더링. 공식 문서에는 javascript를 기반으로 나와있어 React 문법에 맞게 수정
useRef로 구글 지도를 띄우기 위한 mapRef 지정 후 구글 지도가 렌더링 될 참조 DOM요소 선택
갔던 여행지를 지도에 체크하기 위해 각 나라의 위도와 경도가 담긴 좌표값 계산. 커스텀 마커로 등록
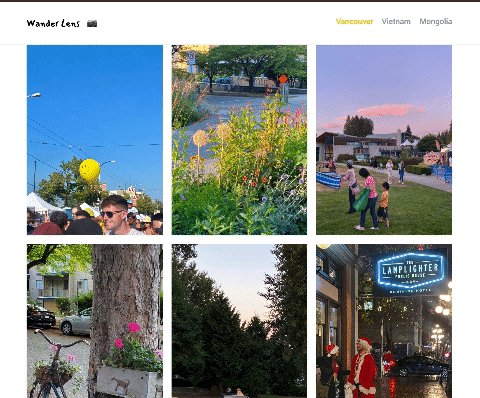
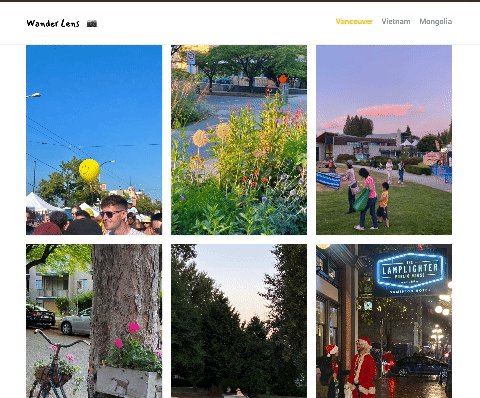
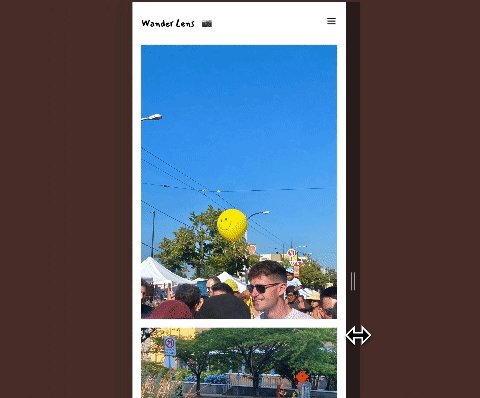
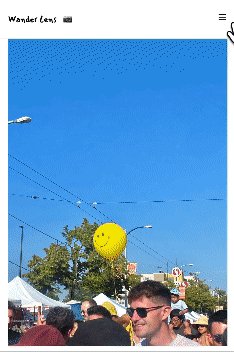
반응형 디자인

CSS에서 grid를 사용하여 화면 크기에 다라 콘텐츠의 배치를 다르게 적용, 일관된 사용자 경험 제공
모바일 환경에서 사용자가 페이지를 편하게 이동하기 위해, 긴 카테고리의 display를 none으로 지정 후, 햄버거 메뉴바 렌더링
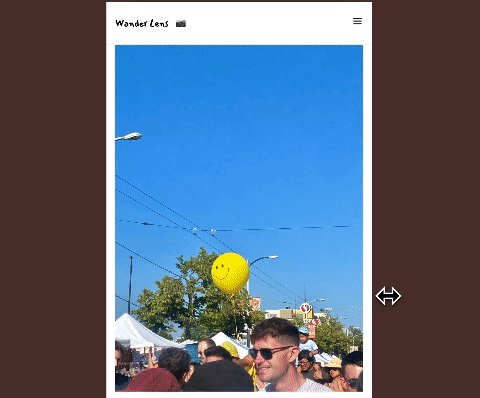
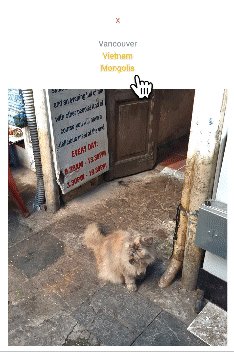
모달창(모바일 환경)


햄버거 메뉴바 클릭 시 useState를 이용하여 카테고리 모달창 렌더링. 모달 UI는 클릭 이벤트 여부에 따라 동적으로 렌더링
블로그에 정리 했어요 🗂️
느낀점 🤓
구글 지도 API를 활용하여 프로젝트를 구현할 수 있을까 걱정이 되었는데, 공식 문서가 꼼꼼히 적혀 있어 어렵지 않게 구현할 수 있었다. 또한 Tailwind CSS를 처음으로 이용했는데 왜 편하다고 하는 지 알게 되었다. 추후 사진 용량 줄이기, 구글 지도 Marker 함수 최신 버전으로 수정, 추가 여행지 카테고리 및 사진을 추가하는 리팩토링 시간을 가질 예정이다.